在前一天的文章中,我們已經準備好了一個 Nginx 的靜態網站,並且完成了容器化。今天,我們將繼續練習將這個靜態網站佈署到 Kubernetes 叢集中,並且介紹如何通過 Helm 來管理佈署,以及實現一些自動化管理,提升我們應用的可擴展性和運營效率。
首先,確保已經成功運行 Docker,並且可以使用 kubectl 來操作 Kubernetes。
切換到我們之前創建的 microservices_project/kubernetes 目錄,並運行以下命令來應用佈署 website-deployment.yaml ,這個文件描述了如何在 Kubernetes 叢集中佈署我們的靜態網站,包含了 Nginx 容器的映像以及相關資源的配置。
kubectl apply -f website-deployment.yaml
運行成功後,我們可以通過以下命令查看 Deployment 和 Pod 的狀態,,確認 Nginx 容器是否正常運行。
kubectl get deployments
kubectl get pods
Helm 是 Kubernetes 的包管理工具,通過 Helm 可以將應用的佈署過程模板化,讓佈署、升級、回滾等操作更加方便和自動化。
如果還沒有安裝 Helm,可以參考我們的 Day20 文章 使用 Helm 管理 Kubernetes 的應用佈署,瞭解如何安裝與使用。
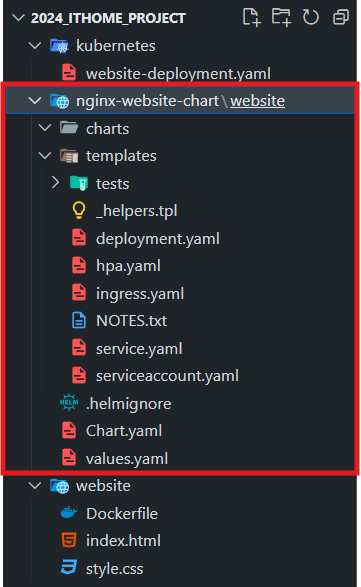
在專案目錄中,創建一個新的目錄來存放 Helm Chart
mkdir nginx-website-chart
cd nginx-website-chart
以下命令會自動生成一個基本的 Helm Chart 結構,存放一些預設的模板文件。
helm create website

進入到生成的 Helm Chart 文件夾中,編輯 values.yaml 來適應我們的專案需求。
image:
repository: my-static-website
# This sets the pull policy for images.
pullPolicy: IfNotPresent
# Overrides the image tag whose default is the chart appVersion.
tag: "latest"
replicaCount: 2
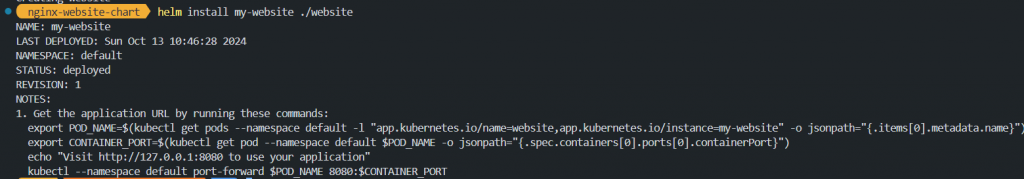
在編輯完成 Helm Chart 配置後,可以使用以下命令來佈署:
helm install my-website ./website
這個命令會自動在 Kubernetes 叢集中創建所需的資源,並將靜態網站佈署到叢集中。

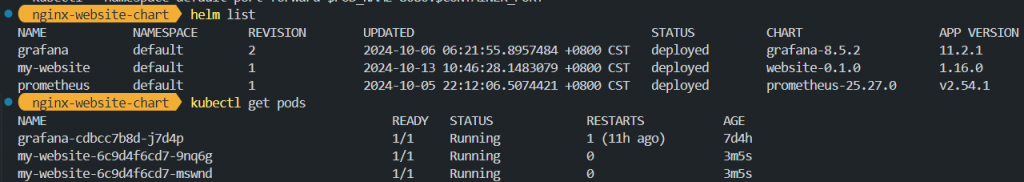
我們可以使用以下命令來確認佈署是否成功:
helm list
kubectl get pods

Ingress 提供了一種靈活的方式來管理 HTTP 和 HTTPS 的訪問路徑,我們可以利用它來公開訪問我們的靜態網站。
首先,需要在 Kubernetes 中安裝 Nginx Ingress Controller 或其他適合的 Ingress Controller。安裝方式可以參考 Kubernetes 官方文件。
創建一個名為 website-ingress.yaml 的文件來定義我們的 Ingress 規則
apiVersion: networking.k8s.io/v1
kind: Ingress
metadata:
name: website-ingress
spec:
rules:
- host: my-static-website.local
http:
paths:
- path: /
pathType: Prefix
backend:
service:
name: website-service
port:
number: 80
應用 Ingress 配置文件:
kubectl apply -f website-ingress.yaml
這樣我們就可以通過 my-static-website.local 這個域名來訪問我們的靜態網站。
在 Kubernetes 中,使用 Horizontal Pod Autoscaler (HPA) 可以根據流量負載自動調整 Pod 的副本數量,從而應對突發流量的需求。
創建一個 website-hpa.yaml 文件來定義 HPA 的配置
apiVersion: autoscaling/v2
kind: HorizontalPodAutoscaler
metadata:
name: website-hpa
spec:
scaleTargetRef:
apiVersion: apps/v1
kind: Deployment
name: website-deployment
minReplicas: 2
maxReplicas: 10
metrics:
- type: Resource
resource:
name: cpu
target:
type: Utilization
averageUtilization: 50
應用 HPA 配置文件:
kubectl apply -f website-hpa.yaml
這樣,我們的靜態網站可以根據 CPU 的使用率來自動調整副本數量,從而確保在高負載時有足夠的資源支撐應用運行。
在今天的文章中,我們完成了
這些技術都是 DevOps 實踐中不可或缺的部分,能夠有效提升應用的可擴展性與穩定性,有助於我們提高運營效率!
